Langara College
Year: 2021
Team: 3 Designers, 3 Developers
Role: UI/UX/Graphic Designer
Tools: Miro, Figma, Adobe PS, Adobe AI
Timeline: 10 Weeks
Discovery & Research: 2 weeks
Design & Development: 8 weeks
Overview
My role was as a Product and Graphic Designer, where I ensured that the app looked visually appealing and functioned smoothly from inception to completion.
During the project, I was proud to have contributed to the team's success by coming up with a user-friendly developed website in a tight 10-week schedule. Additionally, I learned the importance of collaboration and team productivity in completing projects within the set timeline. My tasks included ideation, wireframing, prototyping, and design implementation.
problem statement
The main problem that our project addressed was the lack of centralized information and tools to compare hiking trails in BC, which made it challenging for hikers to plan their adventures efficiently and effectively. This leads to potential errors in planning and reduces the overall enjoyment of the experience.
Challenges
- Effective collaboration with the development team
- Managing time constraints and meeting project milestones
- Conducting user research and testing to align with user needs and preferences
- Finding accurate and reliable data about hiking trails
- Identifying and integrating appropriate APIs and third-party tools
- Balancing comprehensive information with a user-friendly interface
- Ensuring platform compatibility across devices and platforms
My Contribution
- Research, created user personas, established main features, designed user flow
- Created hi-fidelity mockups, developed a component library, UI Kit, and Style guide
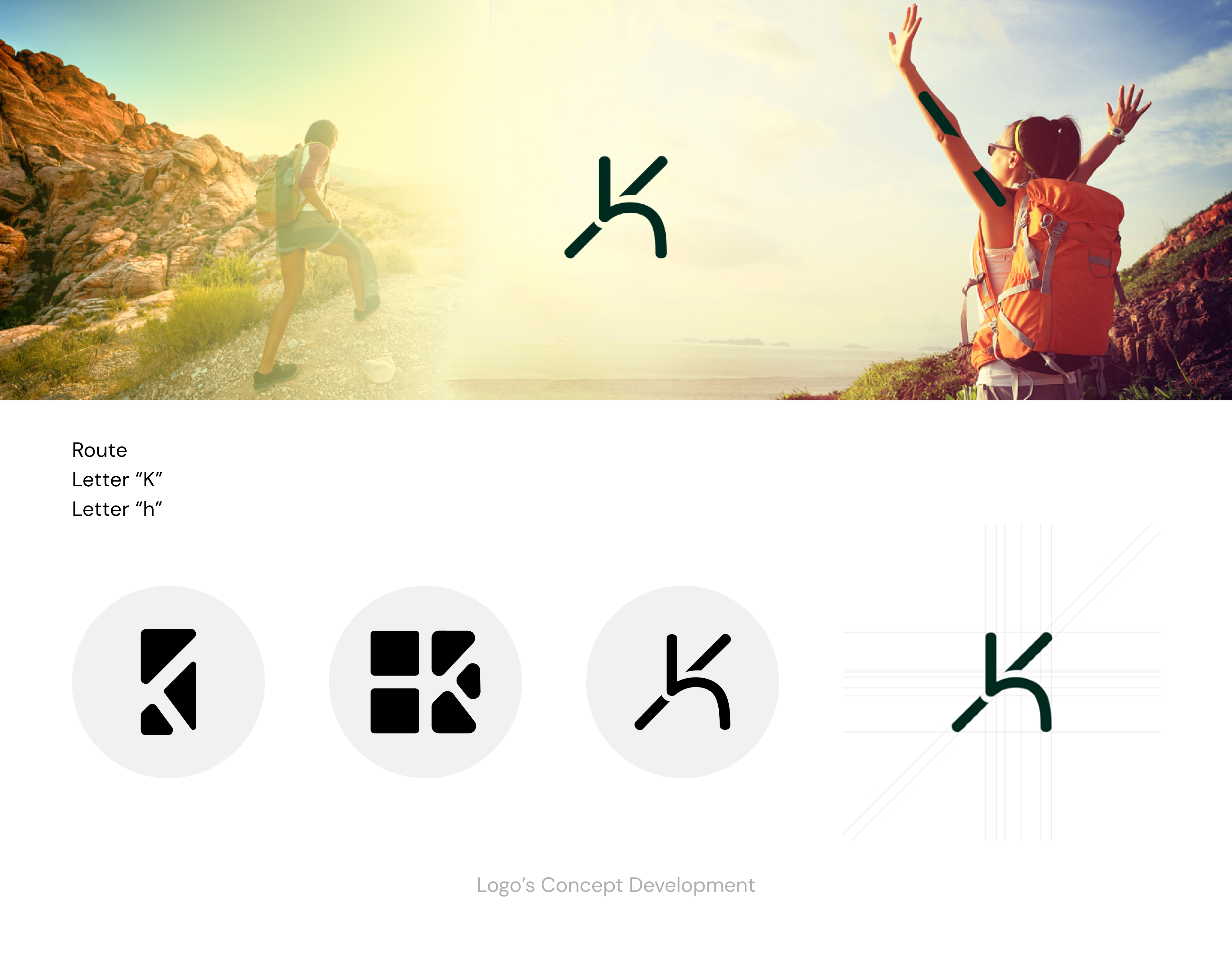
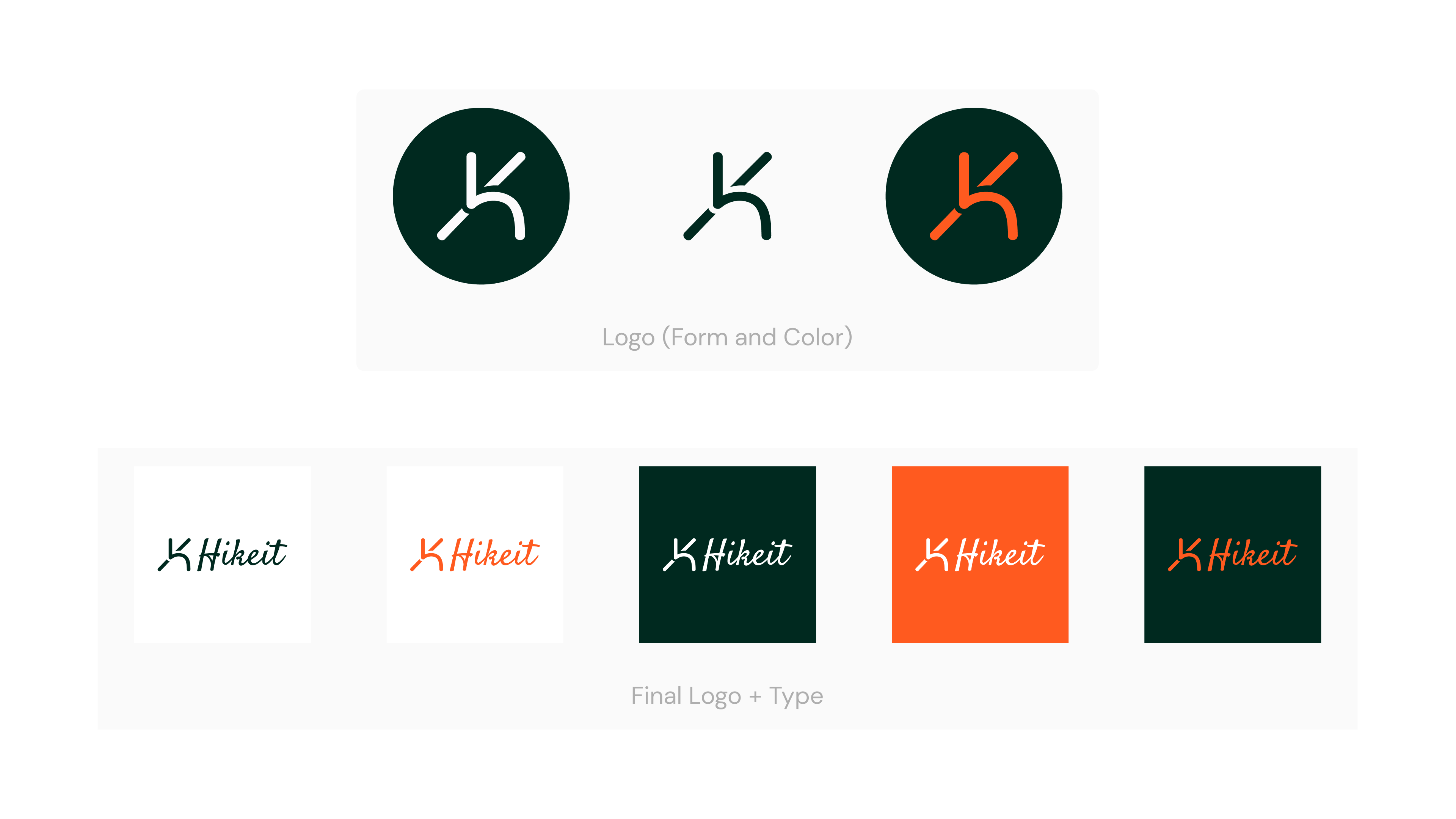
- Handled logo design and branding.
My role ensured a visually appealing, user-friendly experience aligned with user needs and preferences, and a cohesive brand identity for HikeIt.
Discovery Phase
We conducted extensive user research to understand the pain points of hikers and identify their needs. This included surveys, interviews, and usability testing to gather valuable insights about the preferences and requirements of the target users.
Surveys & Deep Interviews
As part of our user research, we conducted surveys and interviews to gather insights into the needs and preferences of potential users for HikeIt. We received 17 survey responses, providing us with a comprehensive overview of trends and user expectations.
Additionally, we conducted in-depth interviews with 3 participants representing diverse demographics to gather more detailed and personal feedback on their hiking experiences and planning methods.
Common Pain Points
Through analysis of survey responses and interviews, we identified key pain points and design features that would be most beneficial to our users.
Some Answers and Thoughts
Users Motivation
Some User Needs
Why User Research and Deep Interview?
The reason why we used survey responses and user interviews during the research phase is to gather valuable insights and feedback from potential users of the HikeIt application. Survey responses allowed us to collect data from a larger sample size, while interviews helped us gain deeper insights and understand the motivations, behaviors, and pain points of our audience.
Key Insights
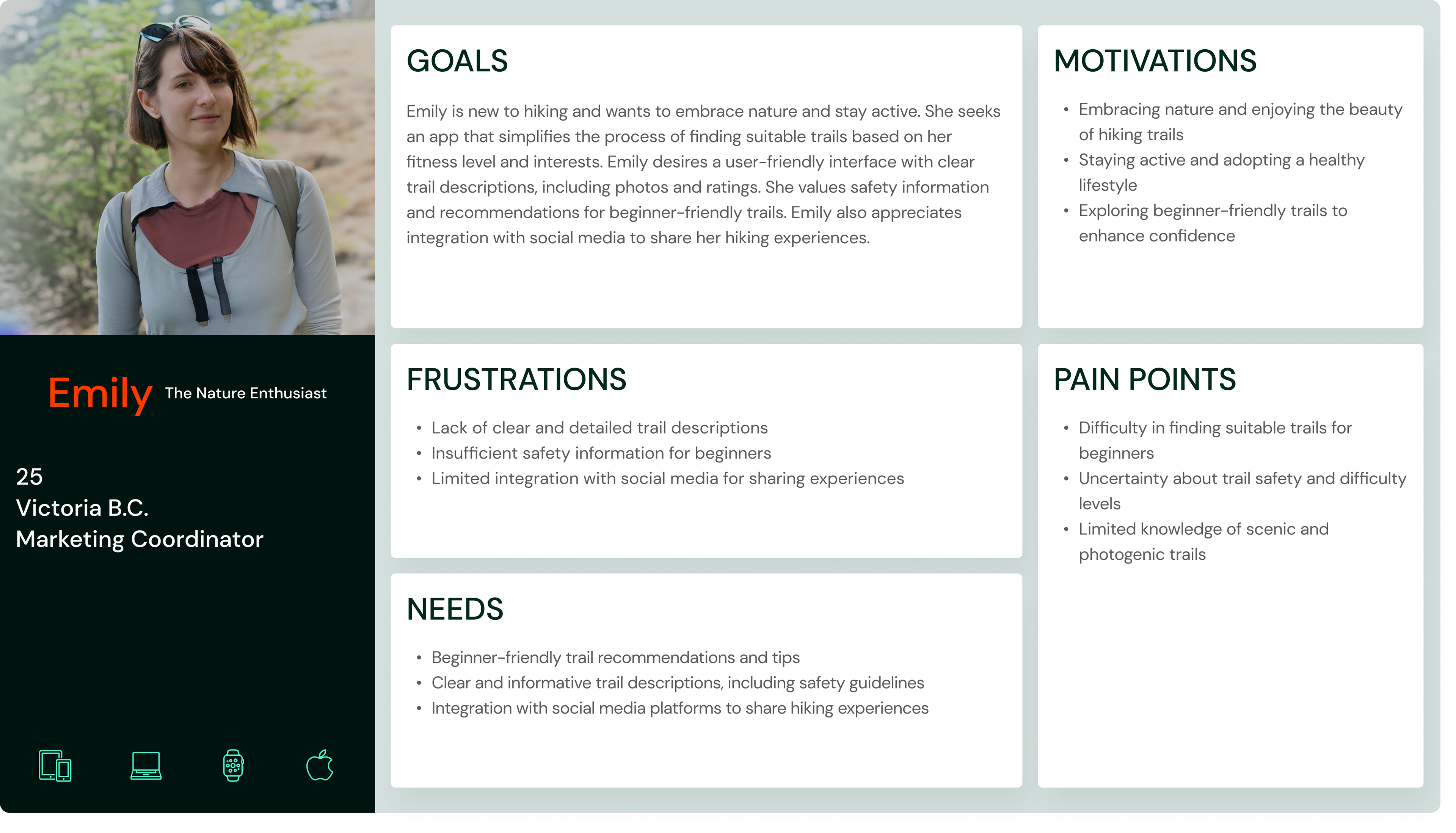
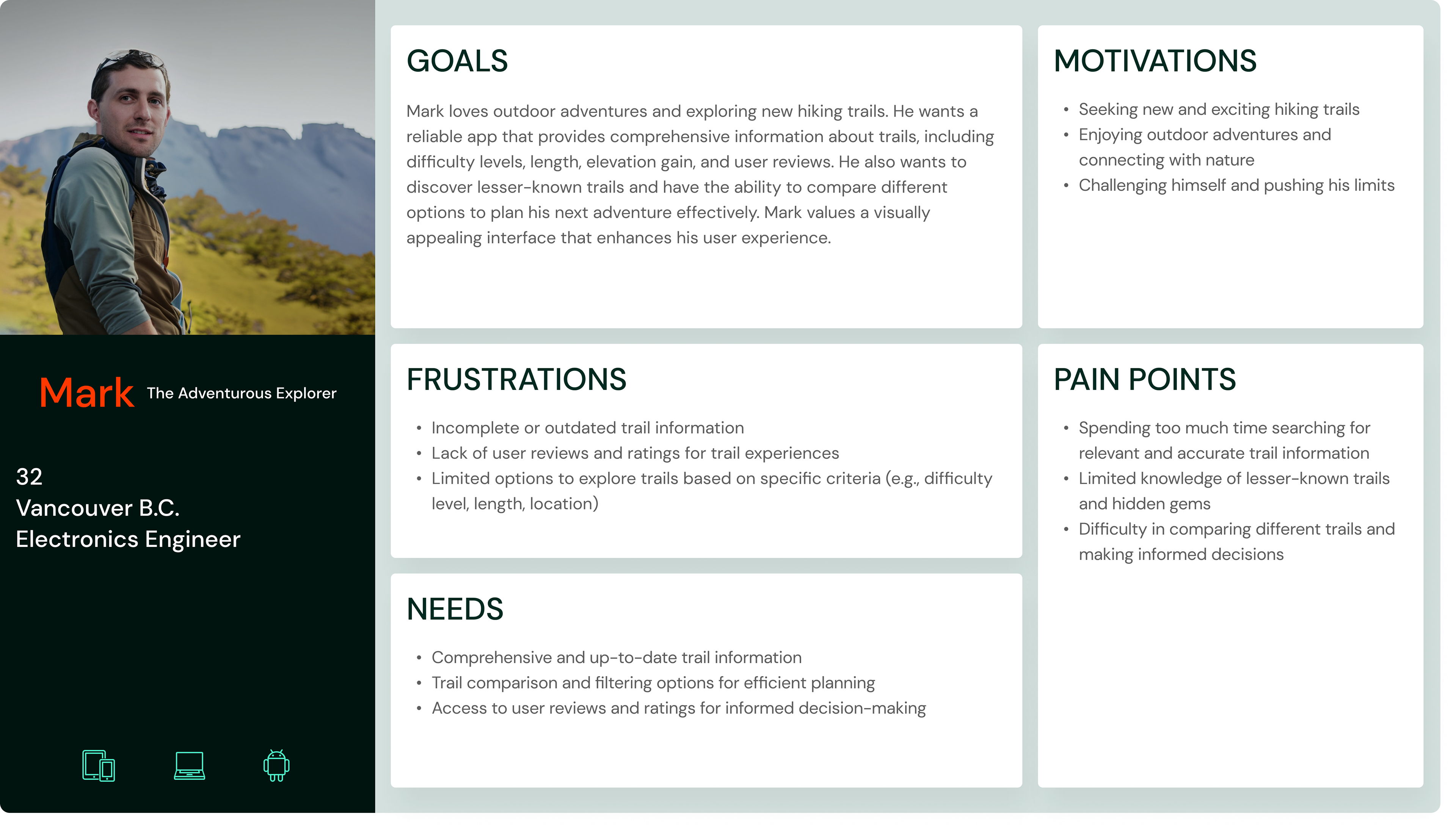
The main insight that the personas revealed to us is that the principal pain points in the activity of planning a hike are caused by a lack of information, both of the route itself of information regarding weather and news in the area.
Personas
By conducting both quantitative and qualitative research, we were able to collate the research findings into user personas and establish the main features of the application that would meet the needs and preferences of our users. These research methods helped us create a user-centered design that prioritizes the user's needs and provides a seamless user experience.


SOLUTIONS
By addressing these pain points, HikeIt simplifies the process of finding, planning, and enjoying hikes. With comprehensive trail information, real-time weather updates, and personalized recommendations, HikeIt empowers hikers to make informed decisions and enhances their overall hiking experience. Say goodbye to the hassle and hello to hassle-free hiking adventures with HikeIt!
ia/user flow
Based on the user research findings, we developed a clear and intuitive information architecture for the app. This included organizing the hiking trail data into relevant categories such as location, difficulty level, pet-friendliness, and safety information, making it easy for users to find the information they need quickly.
Competitor Analysis
We found several services that offer similar features to HikeIt, such as providing information on hiking trails, locations, and difficulty levels. However, what sets HikeIt apart is the ability to provide all this information in one place, along with a unique comparison tool and news update feature. We reviewed three popular Hike Planner apps, including Alltrails, Gaia GPS, and Komoot, and identified their strengths and weaknesses. Despite these existing apps, HikeIt aims to provide a unique and comprehensive solution for hikers with a streamlined user experience and up-to-date information all in one place.
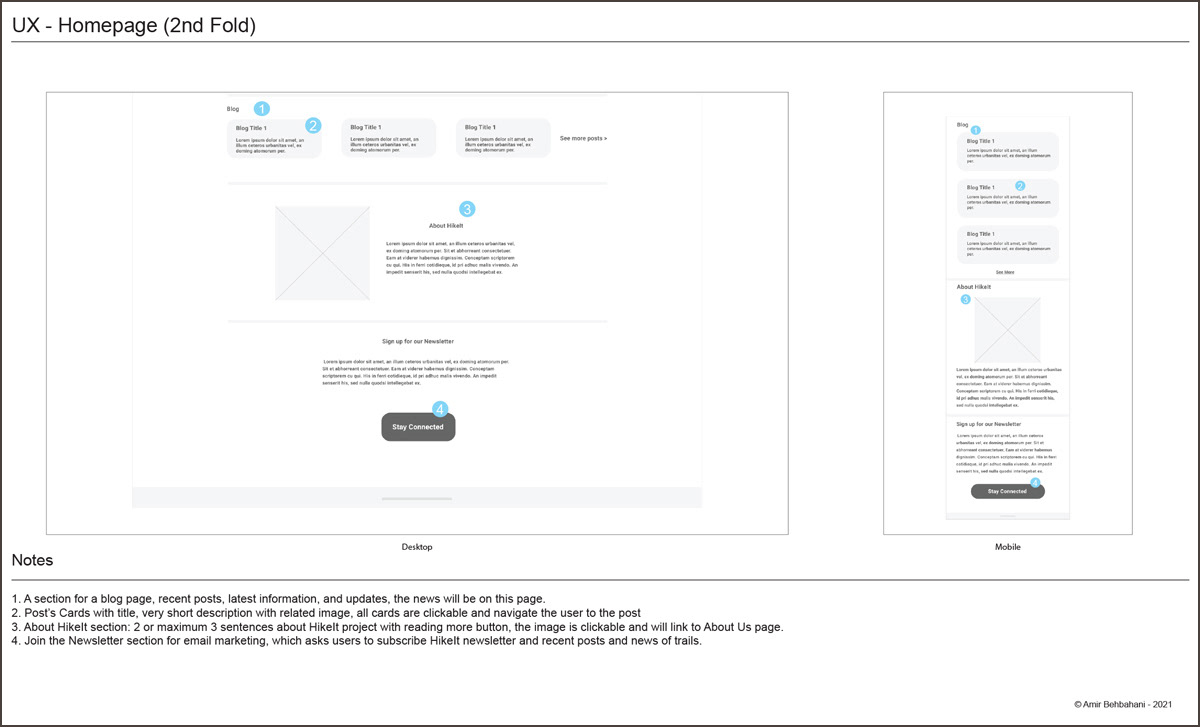
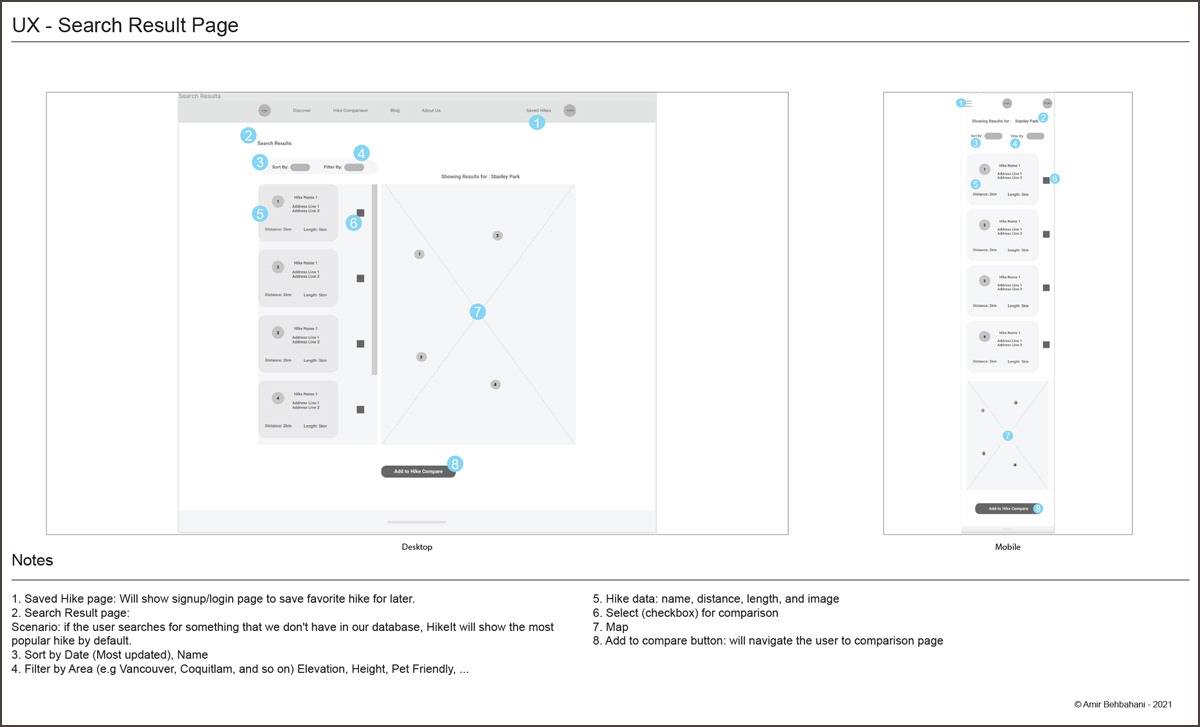
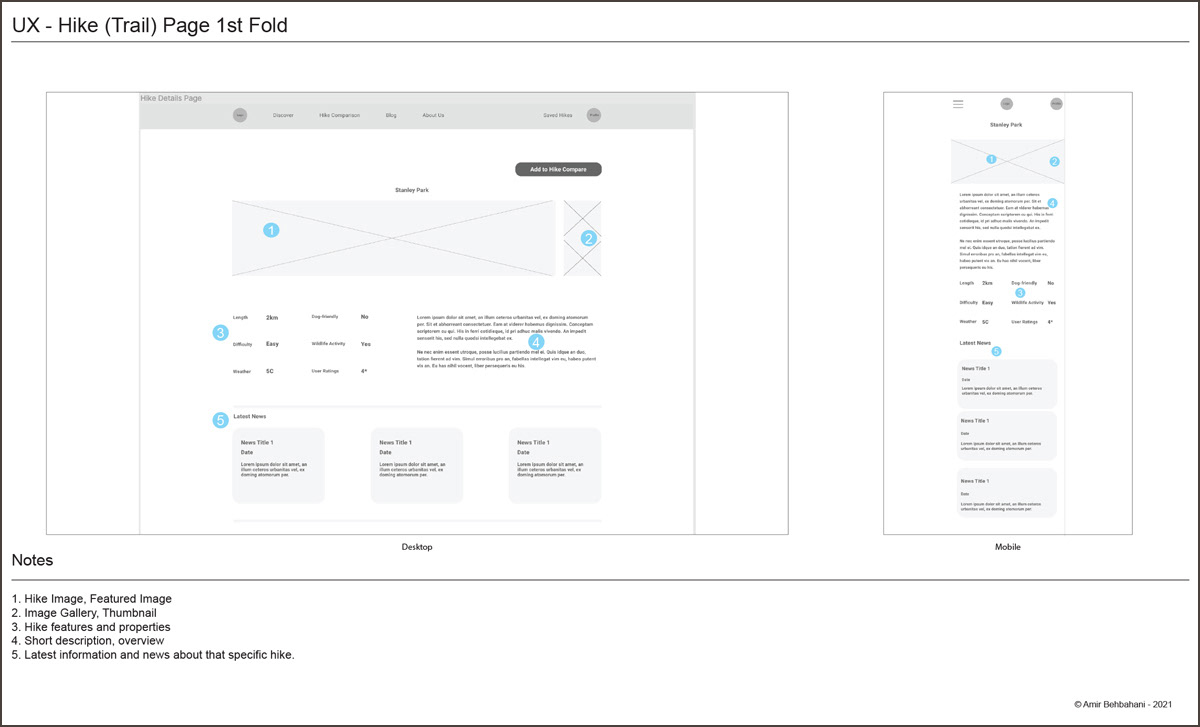
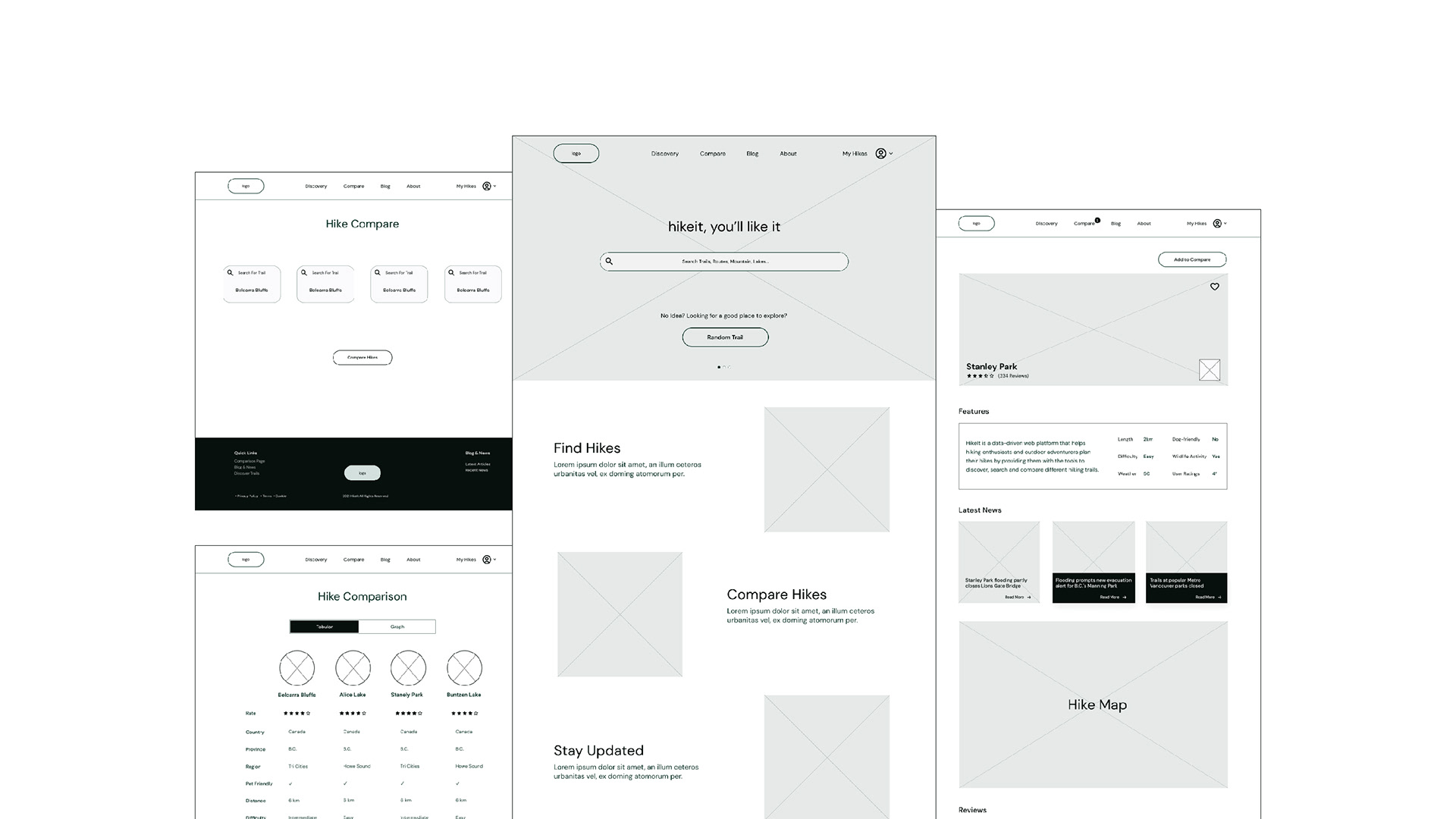
Wireframes

Homepage

Search Page

Trail Detail Page

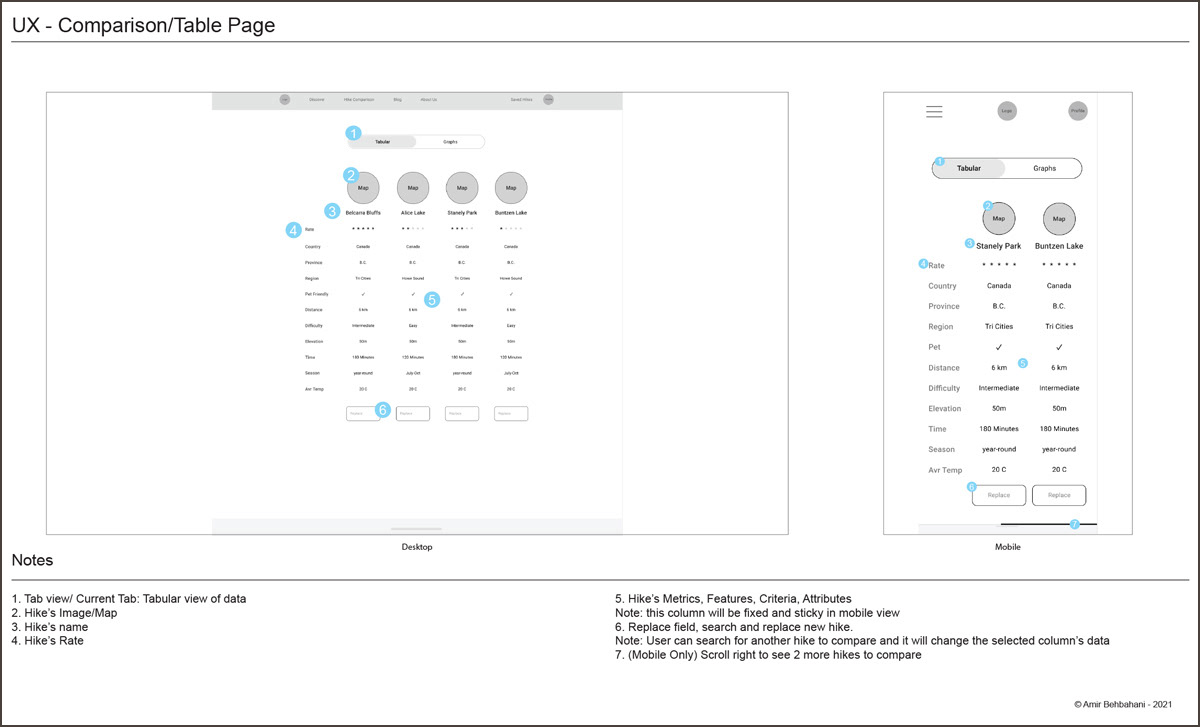
Comparison Page

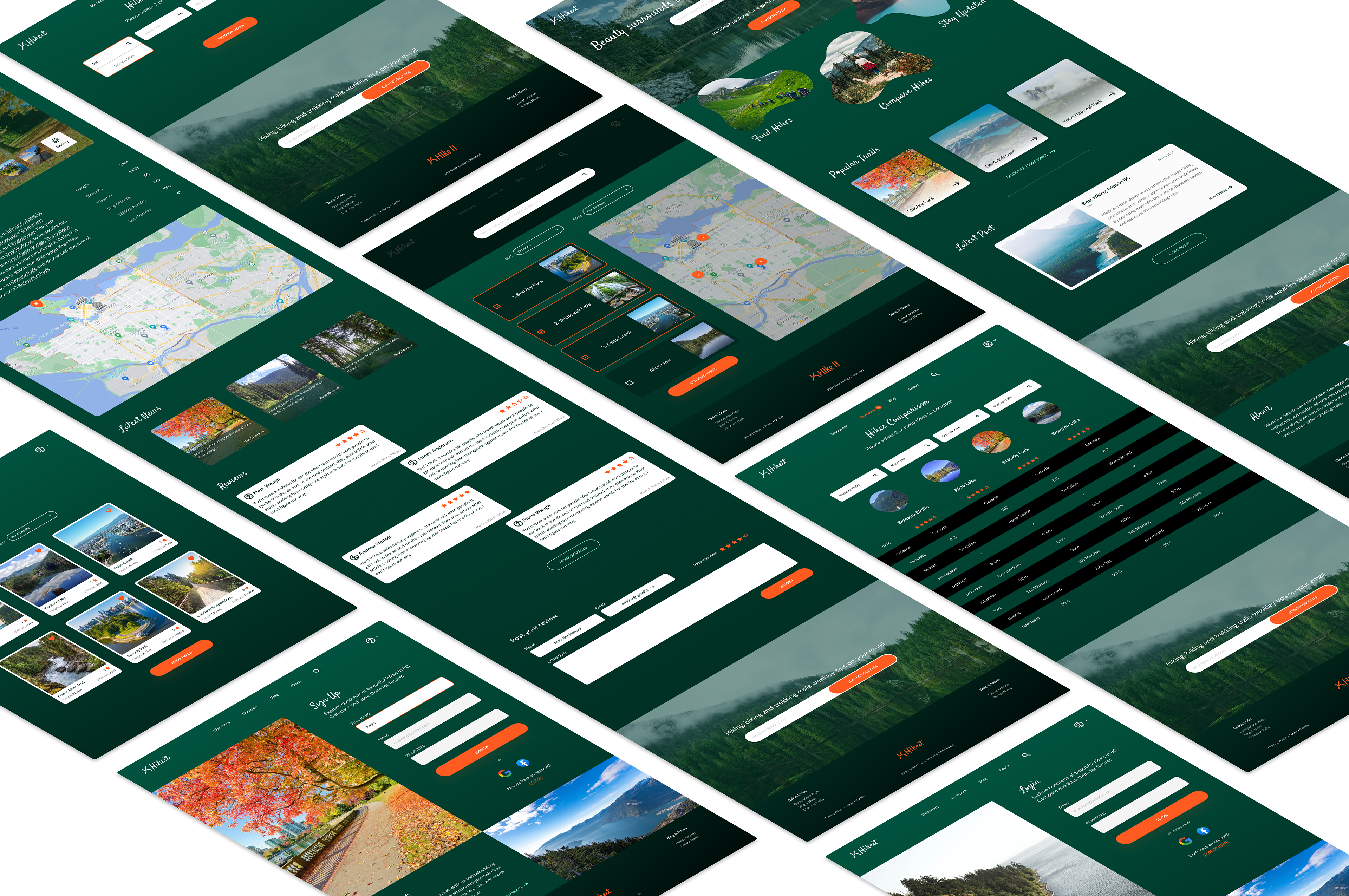
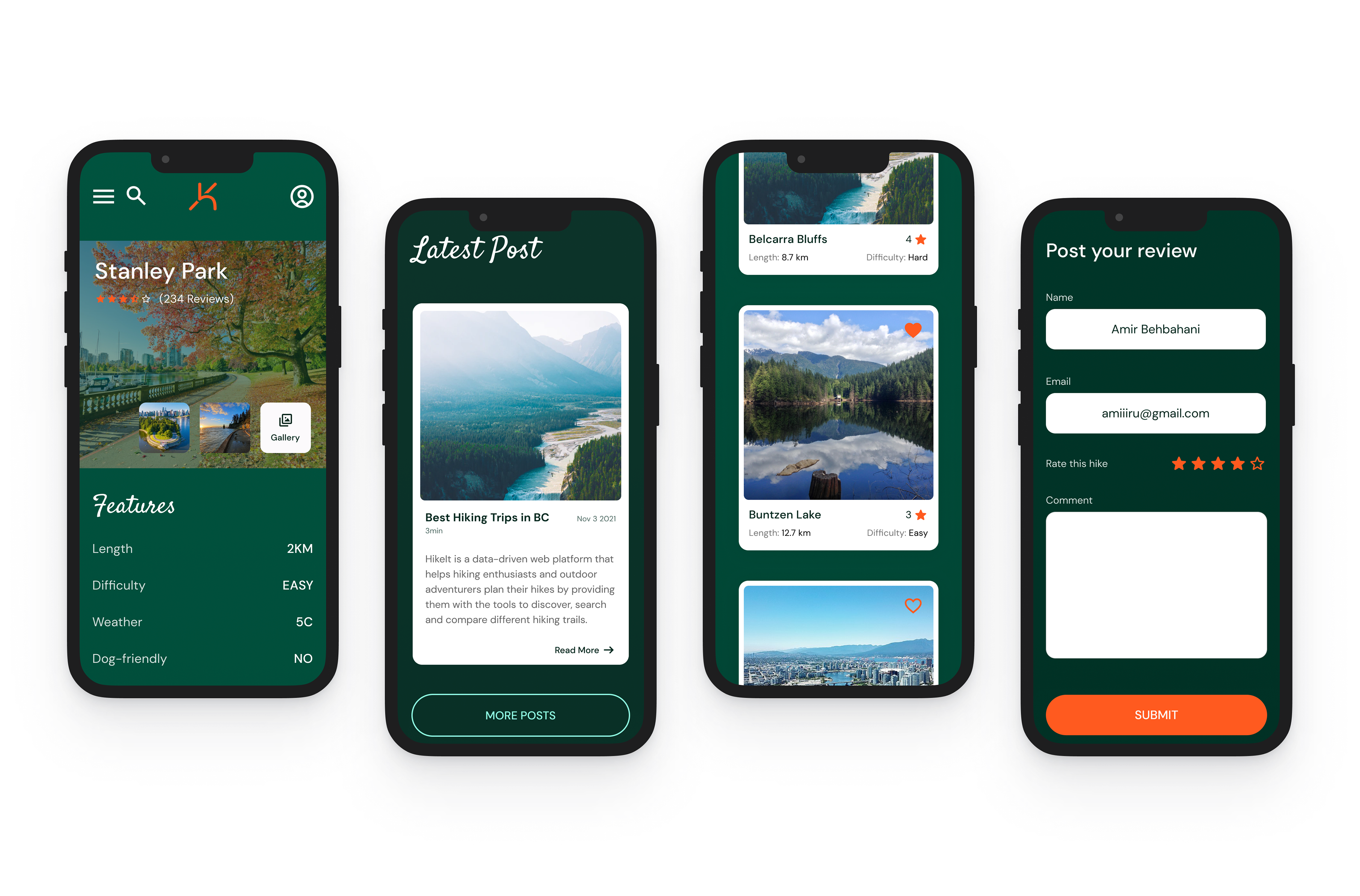
High-Fi Wireframe
Features
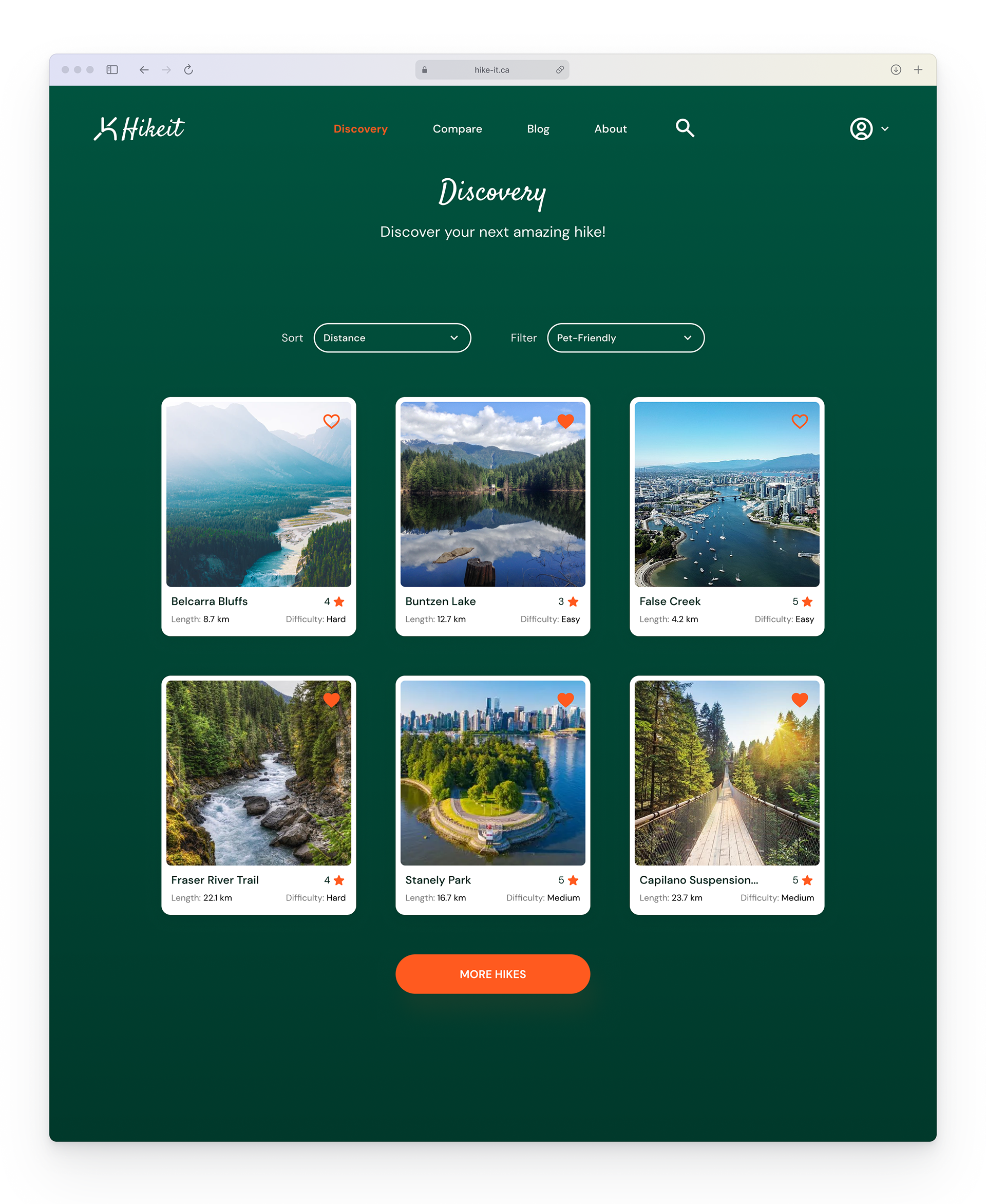
Discover Hikes
The first step for hikers is to find new and exciting hiking trails. With our app, users can easily search for hiking trails in their preferred location. Users can explore details of each trail such as images, descriptions, user reviews, and location. This feature helps hikers to find the right trail that matches their preferences and needs.



Compare Hikes
It can be difficult to choose between multiple hiking trails, especially when they are similar in nature. Our app's Compare Hikes feature allows users to compare multiple hiking trails side by side. The factors of comparison could be weather, location, difficulty reviews, and more.



Stay Updated
It's important for hikers to stay updated on the latest news about the trails they plan to hike on. Our app's Stay Updated feature allows users to see the latest news about a particular trail on its detail page. The news could be about the weather, variable park access times, wildlife activities, or any other news that might be of certain importance. With this feature, hikers can plan their hikes better and be prepared for any unforeseen circumstances.
Personalization Features
To enhance the user experience, we incorporated personalization features such as saving favorite trails and receiving tailored recommendations based on user preferences and location.



Branding
Informative, Reliable, Friendly



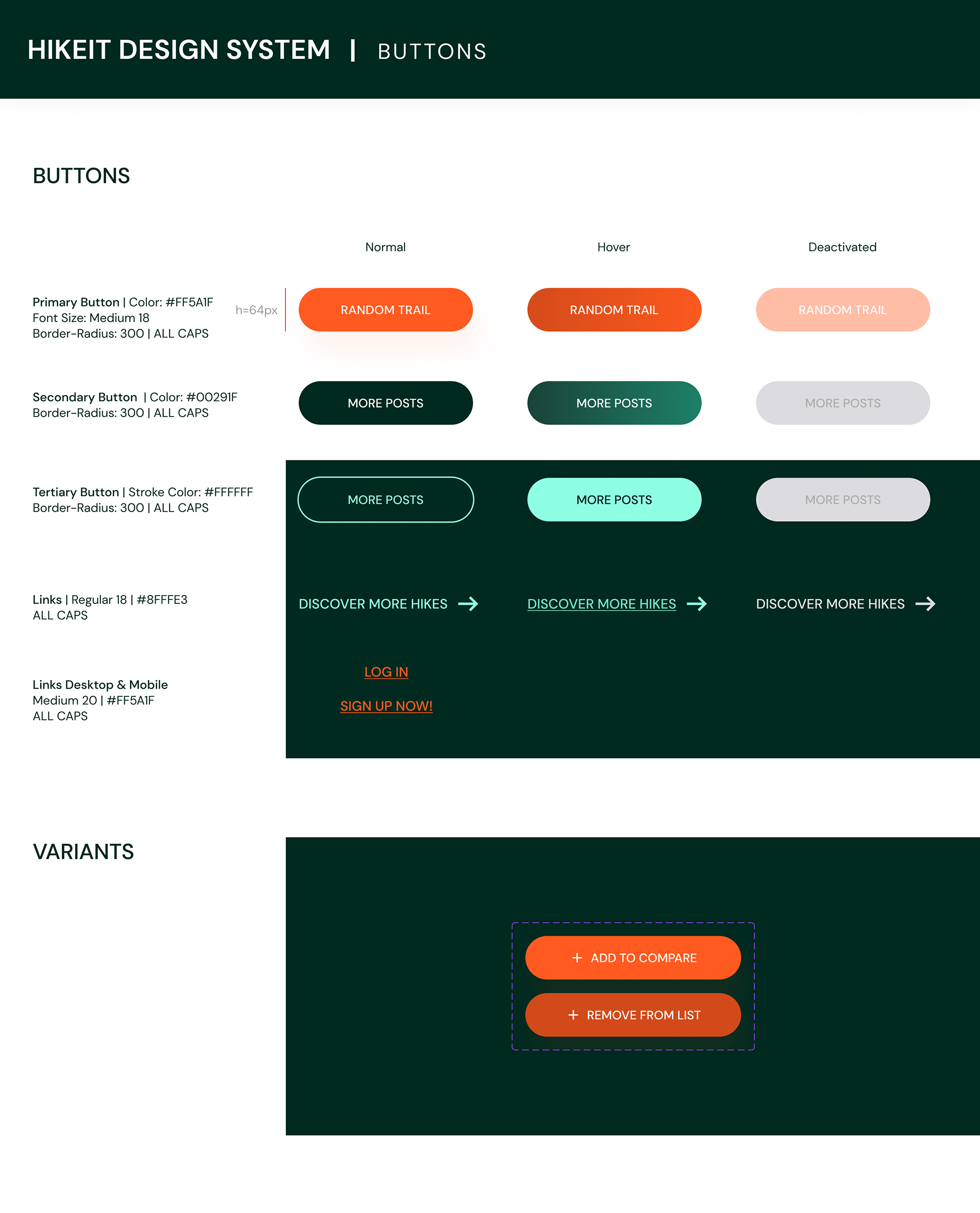
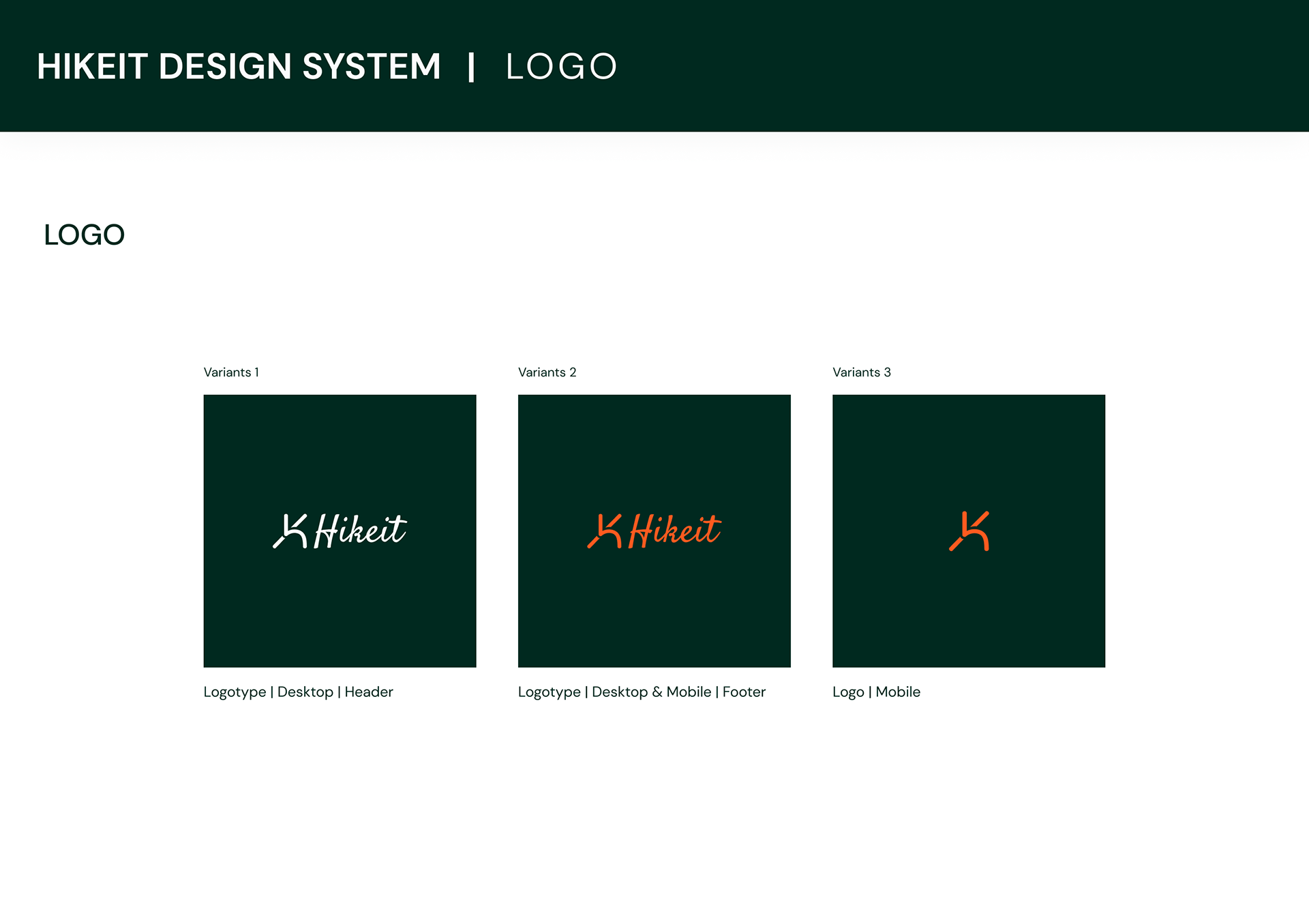
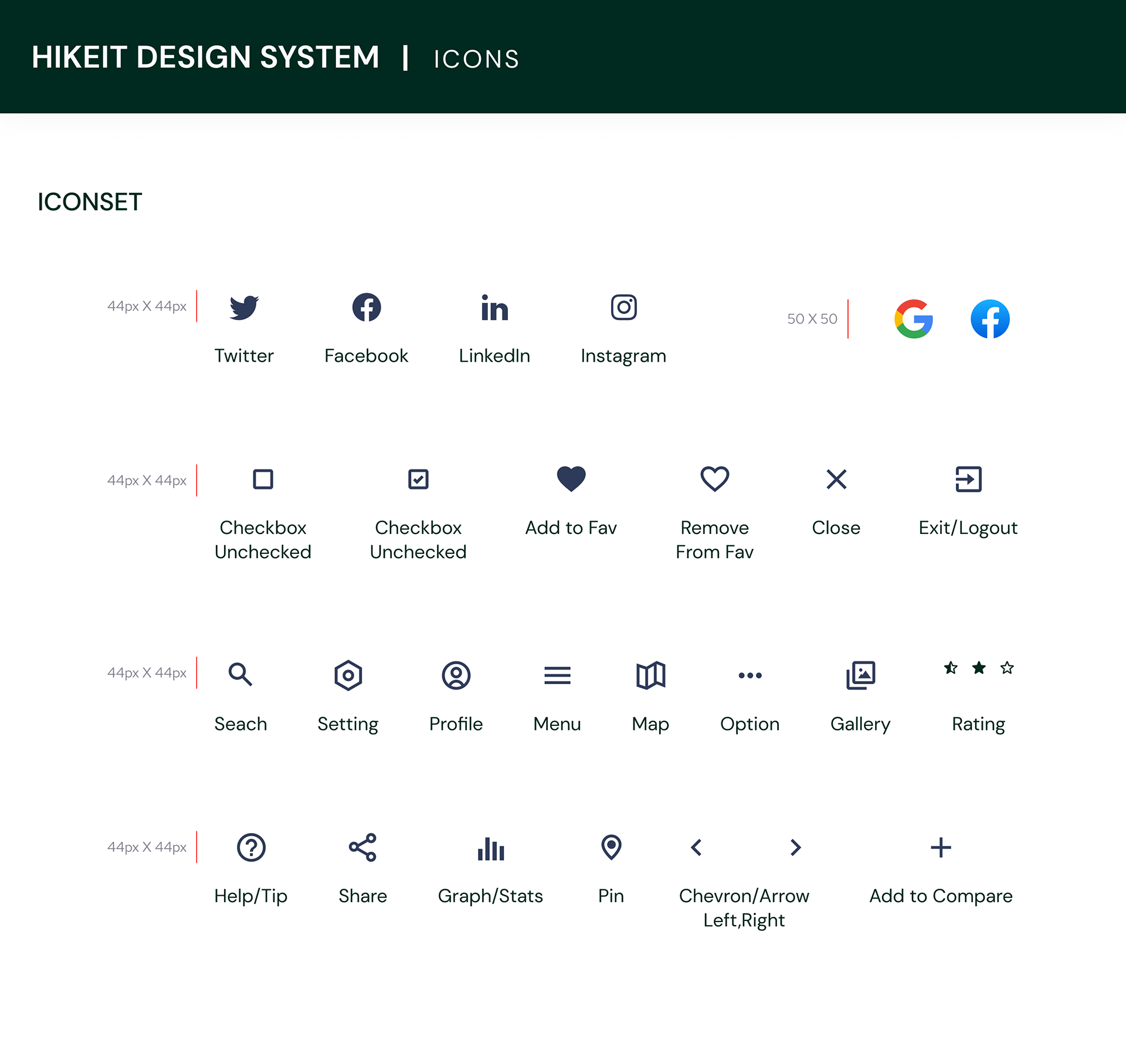
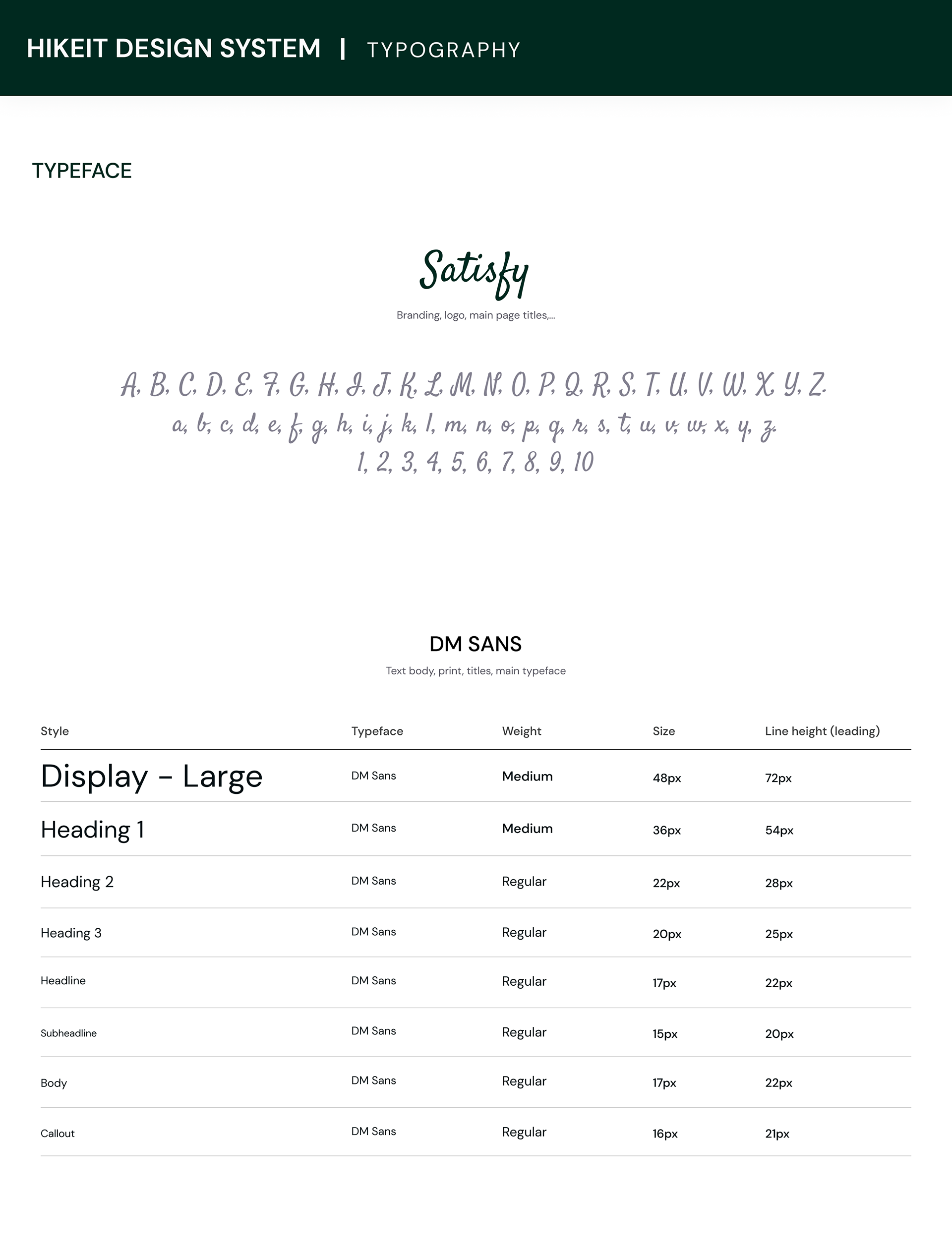
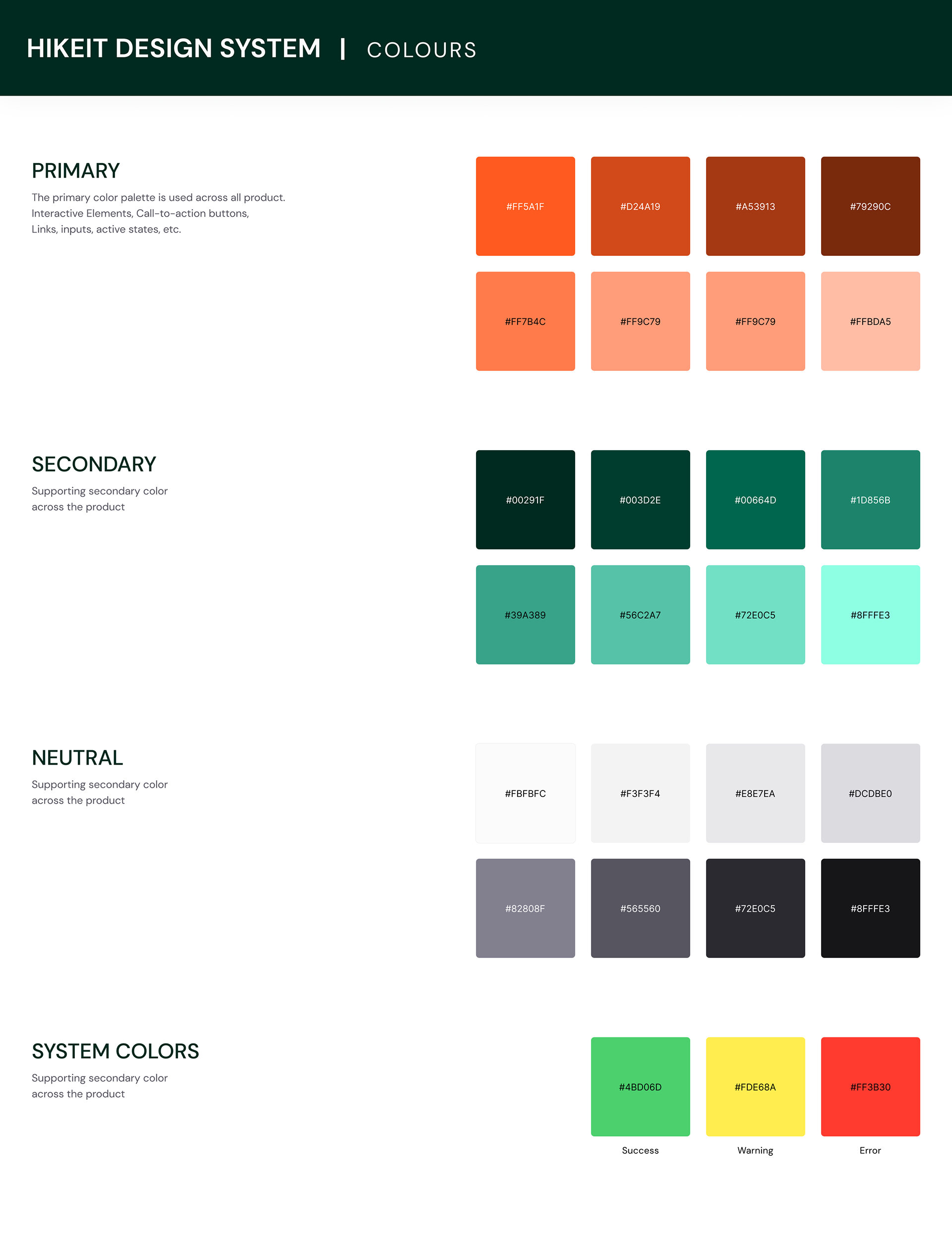
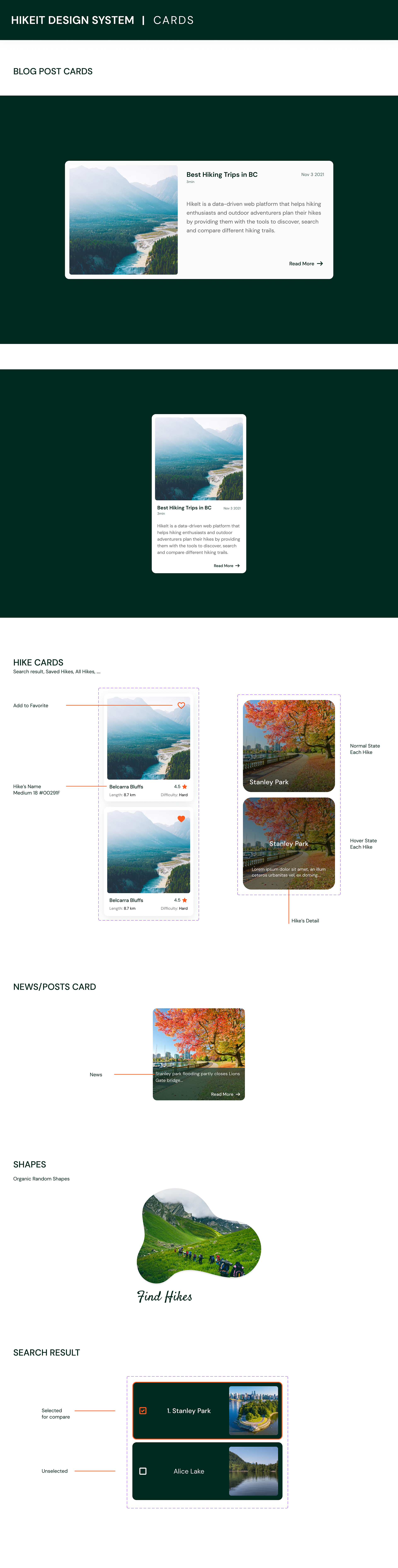
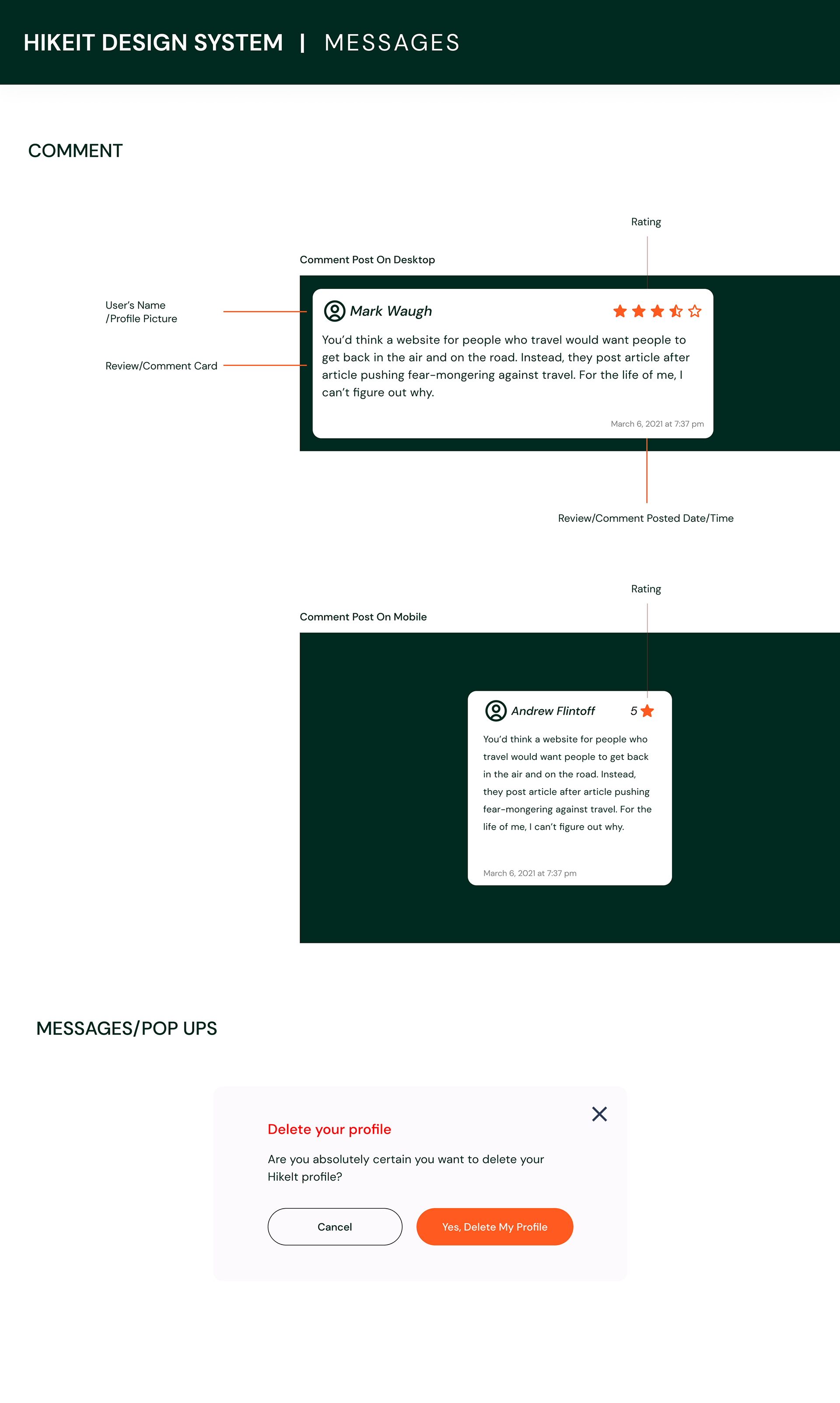
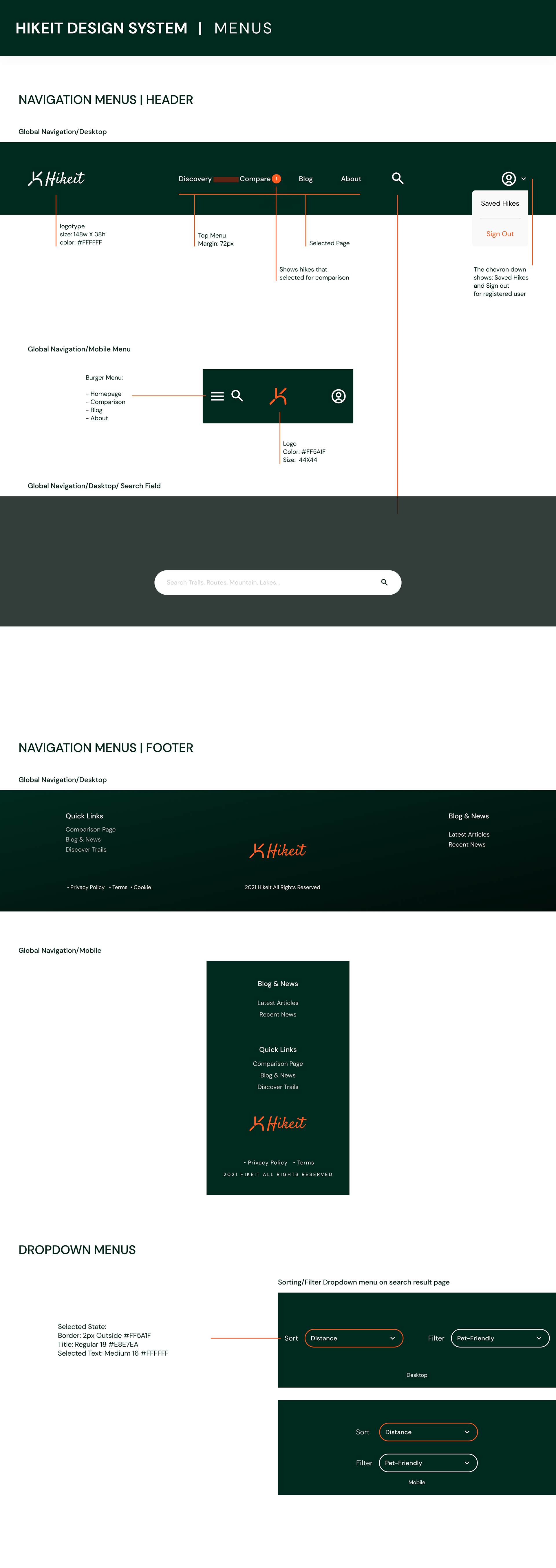
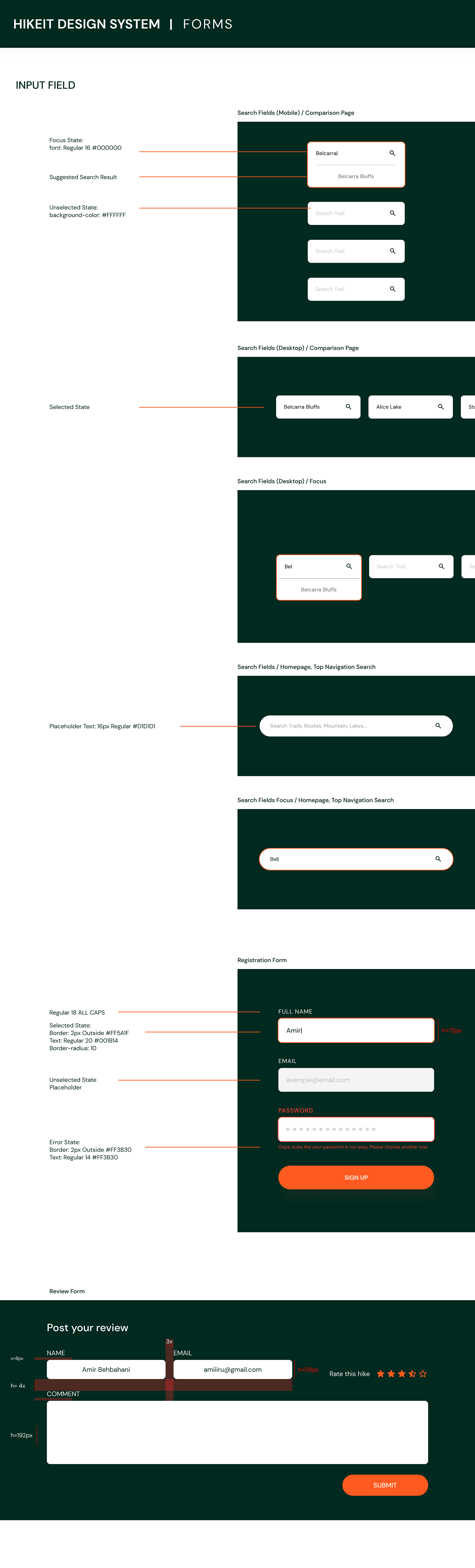
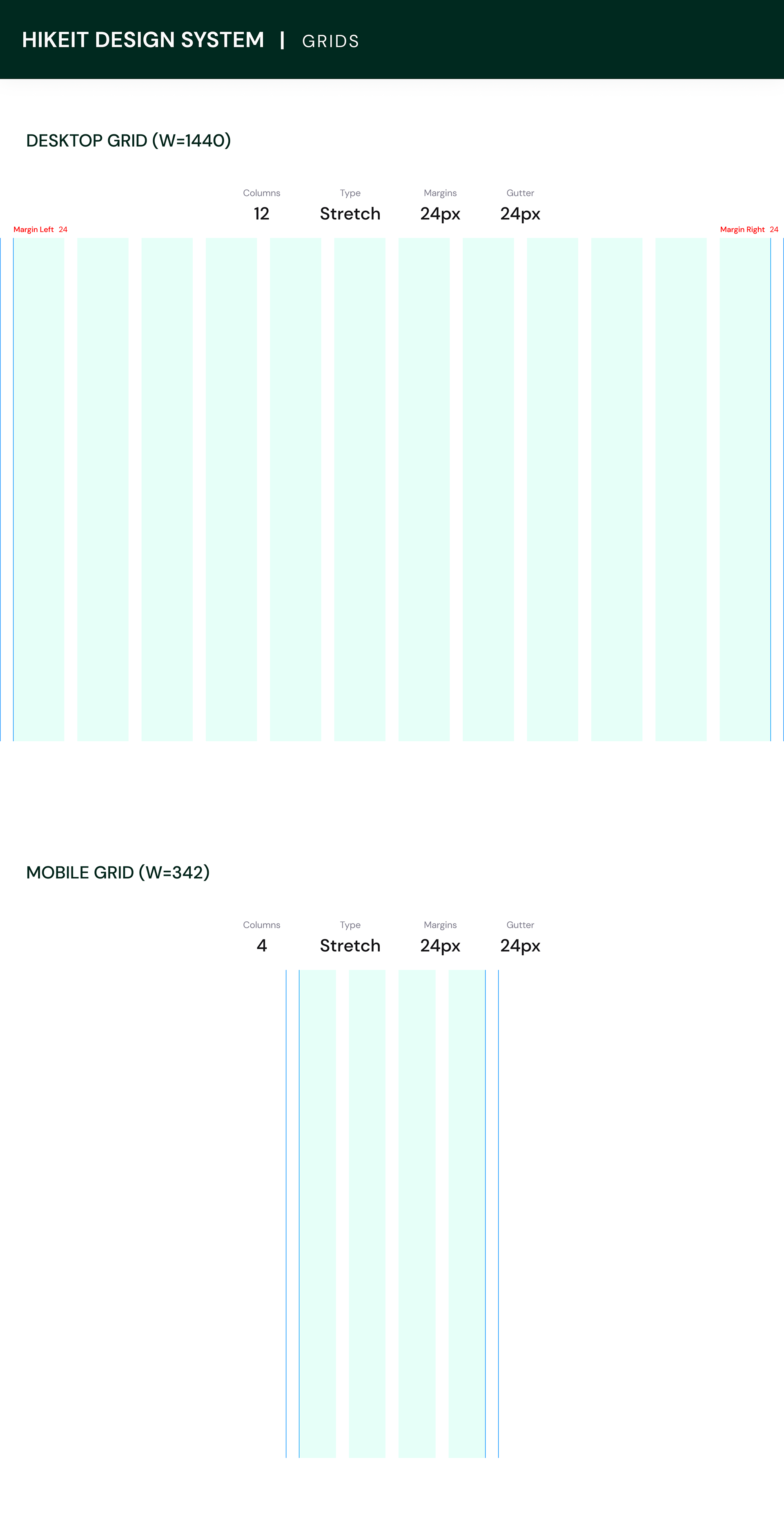
Styleguide & uikit
By utilizing the Style Guide and UI KIT, designers and developers can create new pages and features that maintain the same look and feel as the rest of the product. One of the key benefits of having a Style Guide and UI KIT is that it helps to streamline the design process. With a consistent visual language, designers can work more efficiently and effectively, without the need to create every single design element from scratch. This not only saves time for us but also ensures that the final product has a cohesive and professional look.
Overall, the Style Guide and UI KIT are important tools that ensure a consistent, high-quality design throughout the HikeIt product. They help to create a visually appealing and user-friendly product that connects our users with nature and encourages them to explore the world through hiking.










UX Strategy Blueprint
HikeIt could offer a freemium model with in-app purchases, membership plans, and advertising to generate revenue.